What is semantic html?
Semantic HTML is a way of writing HTML code that gives meaning to the content of a webpage rather than just describing its appearance. In other words, it uses HTML elements that convey the purpose and structure of the content to both humans and machines, such as search engines and web crawlers.
For example, instead of using a generic <div> element to create a section of a webpage, you might use a more specific element such as <header>, <nav>, <main>, or <footer> to give a clearer indication of what the content represents.
By using semantic HTML, not only does it help search engines to better understand the content of a page, but it also improves accessibility for users who rely on assistive technologies, such as screen readers, to access the content of a webpage. It also makes it easier for web developers to maintain and update the code in the future as the page structure is more clear and organized.
What are semantic html elements?
Semantic HTML elements are HTML elements that have a specific meaning and convey the purpose or structure of the content they enclose. They are used to create well-structured and meaningful web pages that are easy to understand for both humans and machines. Here are some examples of semantic HTML elements:
<header>: used to define the header section of a web page or a section within a page<nav>: used to define a set of navigation links<main>: used to define the main content of a webpage<article>: used to define an independent section of content, such as a blog post<section>: used to define a section of content within an article<aside>: used to define content that is not directly related to the main content, such as a sidebar<footer>: used to define the footer section of a web page or a section within a page<figure>: used to define a self-contained content, such as an image or a diagram
By using these semantic HTML elements, developers can create well-organized and meaningful web pages that are easily understood by both search engines and users with assistive technologies, such as screen readers. This can improve the accessibility, user experience, and search engine optimization (SEO) of a website.
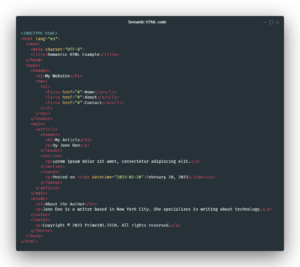
Here’s an example of a semantic HTML page: (click to view full size image)
Is it better for SEO?
Yes, using semantic HTML can improve a website’s search engine optimization (SEO) because it makes it easier for search engines to understand the structure and content of a webpage. By using semantic HTML elements to describe the content, search engines can more accurately identify the purpose and relevance of the page, and rank it accordingly in search results.
Additionally, using semantic HTML can also help to improve user engagement and reduce bounce rates by making the website more accessible and user-friendly. This can also indirectly improve the website’s SEO, as search engines tend to favor sites that have high user engagement and low bounce rates.
Using semantic HTML can have a positive impact on both the accessibility and search engine visibility of a website, making it a best practice for web development.
Summary
Semantic HTML is a way of writing HTML code that gives meaning to the content of a webpage rather than just describing its appearance. It involves using HTML elements that convey the purpose and structure of the content to both humans and machines, such as search engines and web crawlers.
The purpose of semantic HTML is to create well-structured and meaningful web pages that are easy to understand and navigate. By using semantic HTML elements, developers can improve the accessibility and usability of a website for all users, including those with disabilities and those using assistive technologies like screen readers.
Using semantic HTML can also have a positive impact on search engine optimization (SEO) by helping search engines to better understand the content and purpose of a webpage. This can result in higher search engine rankings and increased traffic to the website.
In summary, semantic HTML is an essential aspect of modern web development that helps to create accessible, usable, and search engine-friendly websites.